While often used interchangeably, the terms “wireframe”, “mockup”, and “prototype” mean very different things in the design process. If you’re new to design, or if you work with designers and developers, knowing what each one means can help you:
- Understand the design process better
- Communicate clearly with your team
- Facilitate smooth product deployment
- Improve design documentation
In this blog, we will look at them the context of building an app. Wireframes, mockups, and prototypes are created before any development work is done. This part of the design phase helps you create a foundation upon which you will build your final product. If properly executed, it will help your developers understand how you want the app to feel and function. Here’s an overview of each of these three project elements.
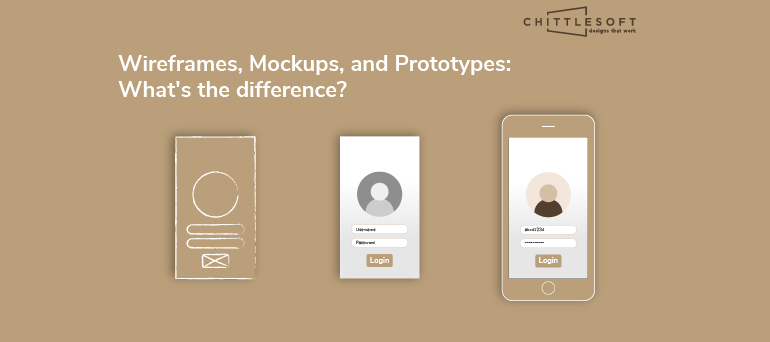
WIREFRAMES
A wireframe is a basic and static graphic representation of an app. It is a way of presenting the essential elements and content.
Why you need it: It will help you put together the crucial components of the design. The bigger picture of what you’re doing becomes apparent in a wireframe, helping you minimize the risk of missing something important.
When you need it: while discussing concepts or when conveying how the information will be presented.
What it includes: key pieces of content, outline, layout structure, and a sense of what the basic UI will be.
What it looks like: lines, basic outlines of shapes, text.
MOCKUPS
The general look and feel of the app to be can be presented in the form of a mockup. It is static, but unlike a wireframe, it offers some insight into what the user experience would be. Mockups are all about the details.
Why you need it: to get a sense of what the app will look like, and how its components will work together.
When you need it: while discussing and finalizing specific details such as color palette, fonts, and content layout.
What it includes: the visual aspects of the product.
What it looks like: buttons, graphics, typography, and other elements that will determine the app’s final look.
PROTOTYPES
While wireframes and mockups are static representations of the product, a prototype makes things more interactive. While creating them does not involve coding, they still look like and can be experienced as actual applications.
Why you need it: to allow your user to interact with the application and test the user flow.
When you need it: they can be used for usability testing and A/B testing before the product goes live.
What it includes: an interactive flow that connects all components.
What it looks like: an actual, functional app.
Getting an app up and running requires plenty of research, creativity, and testing over several iterations. Knowing the right terminology in your communication and being clear on the purpose of each project element can make the entire process smoother and more efficient. Opinions, feedback, and approvals can be given with more clarity, which will reflect in the quality of the final product.
Have a question about our design process? Send us a message here.